Mr. Tailor comes with all the options required to fully customize the color scheme used by the theme.
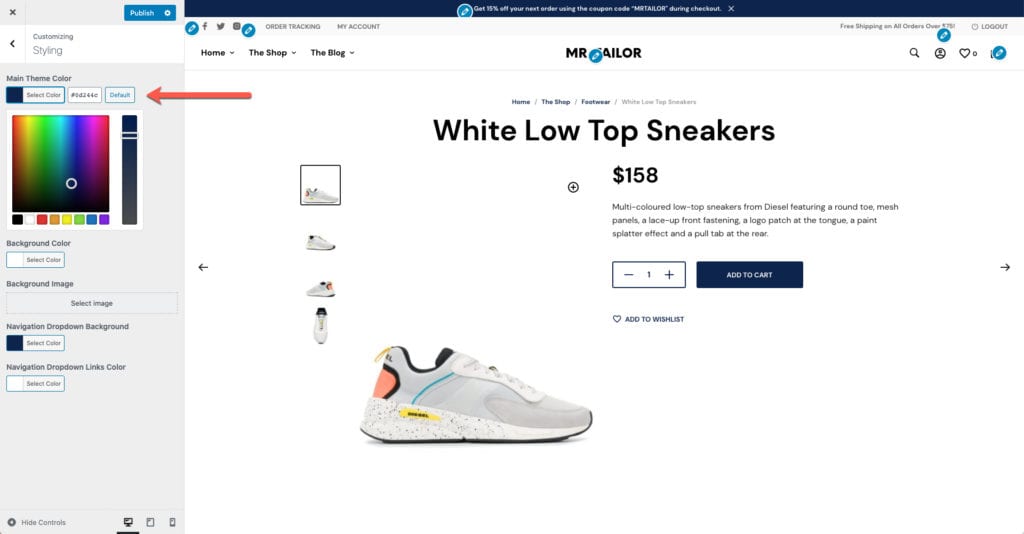
Main Theme Color
The Main Theme Color is the one used for accents, usually your brand’s color. On Mr. Tailor’s Theme Demo, it’s the blue that can be seen on various items. It can be changed via Appearance > Customize > Styling

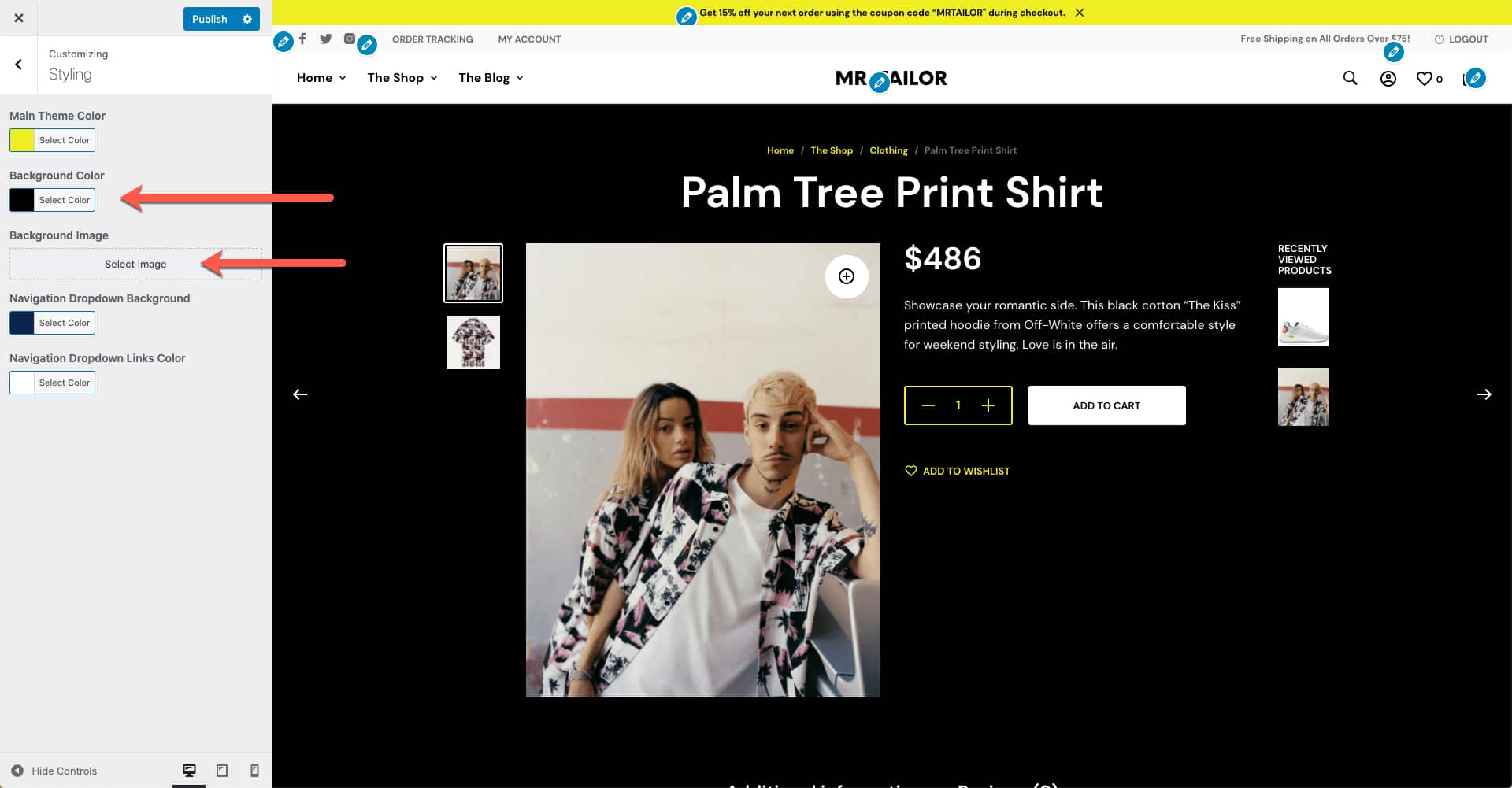
Background Color/Image
The site’s background can be set to a color or an image via Appearance > Customize > Styling. These settings will be applied on all pages.

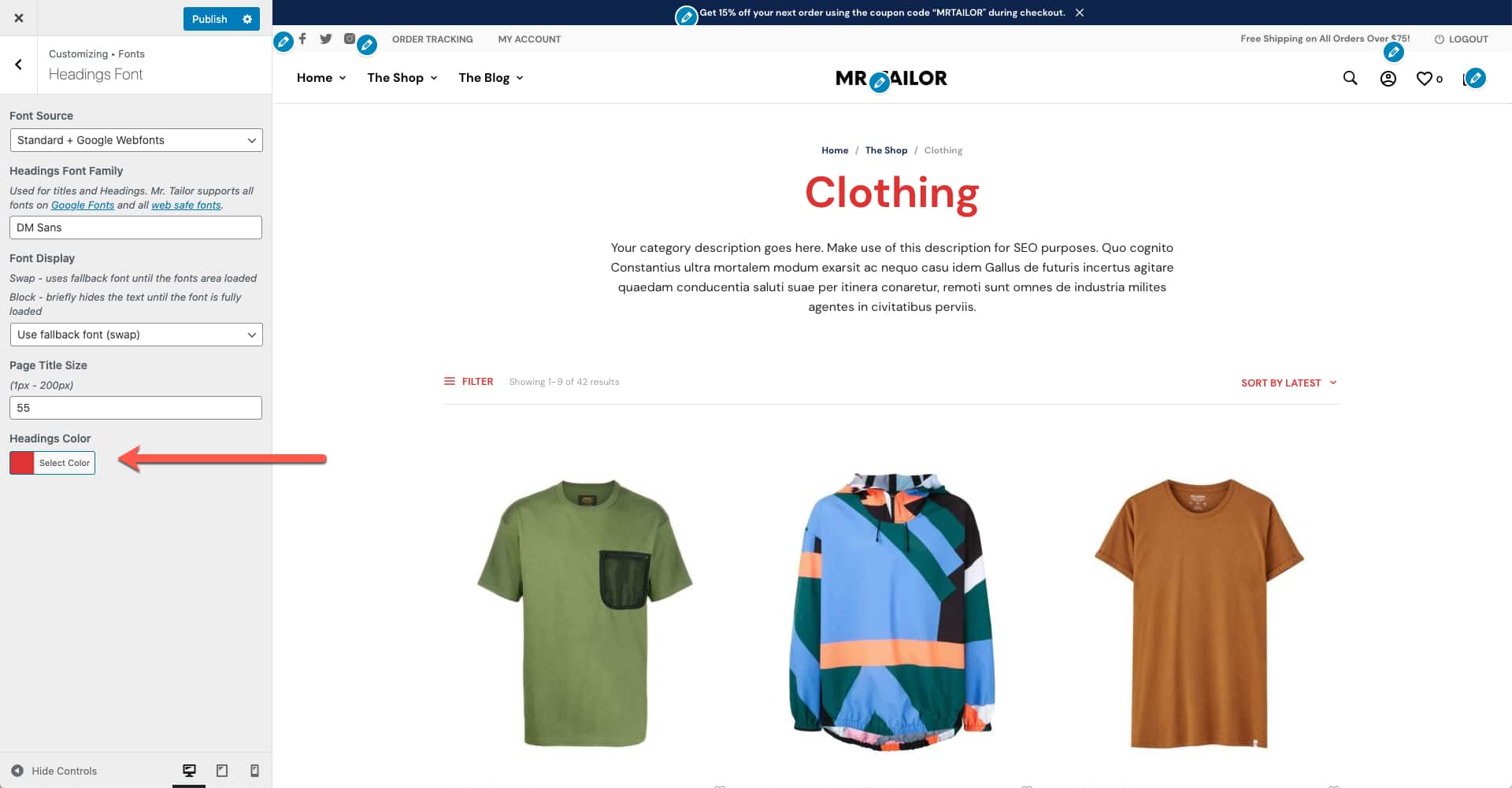
Font Colors
When it comes to text color, Mr. Tailor uses two fonts, one is the Headings Font (used for headings and accent text) and the other is the Base Font (body text; used by paragraphs and secondary text). The color for the two fonts can be changed via Appearance > Customize > Fonts.

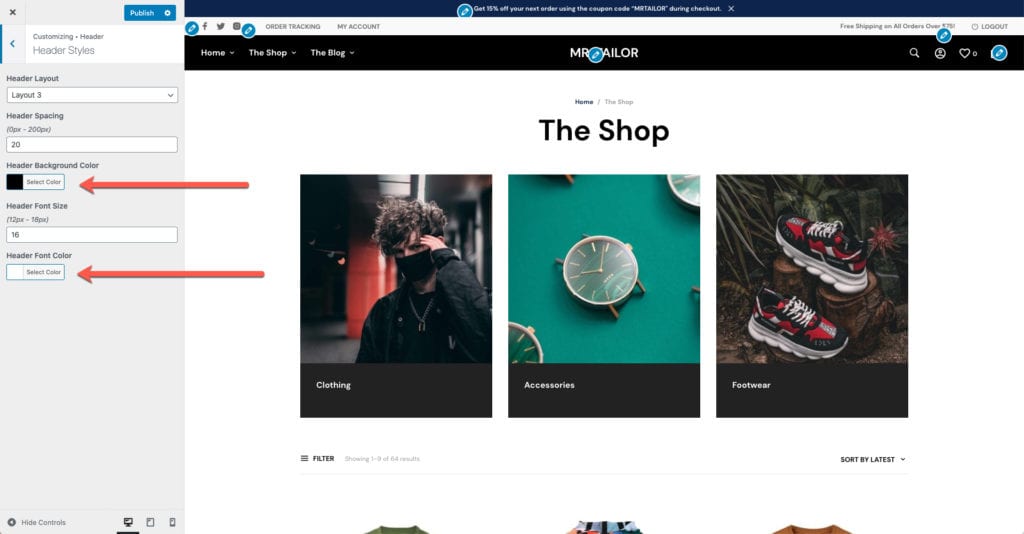
Header Colors
The colors used by the Header can be changed via Appearance > Customize > Header Styles. This is where you can set a different background color for the header as well as a different font color for the menu items.

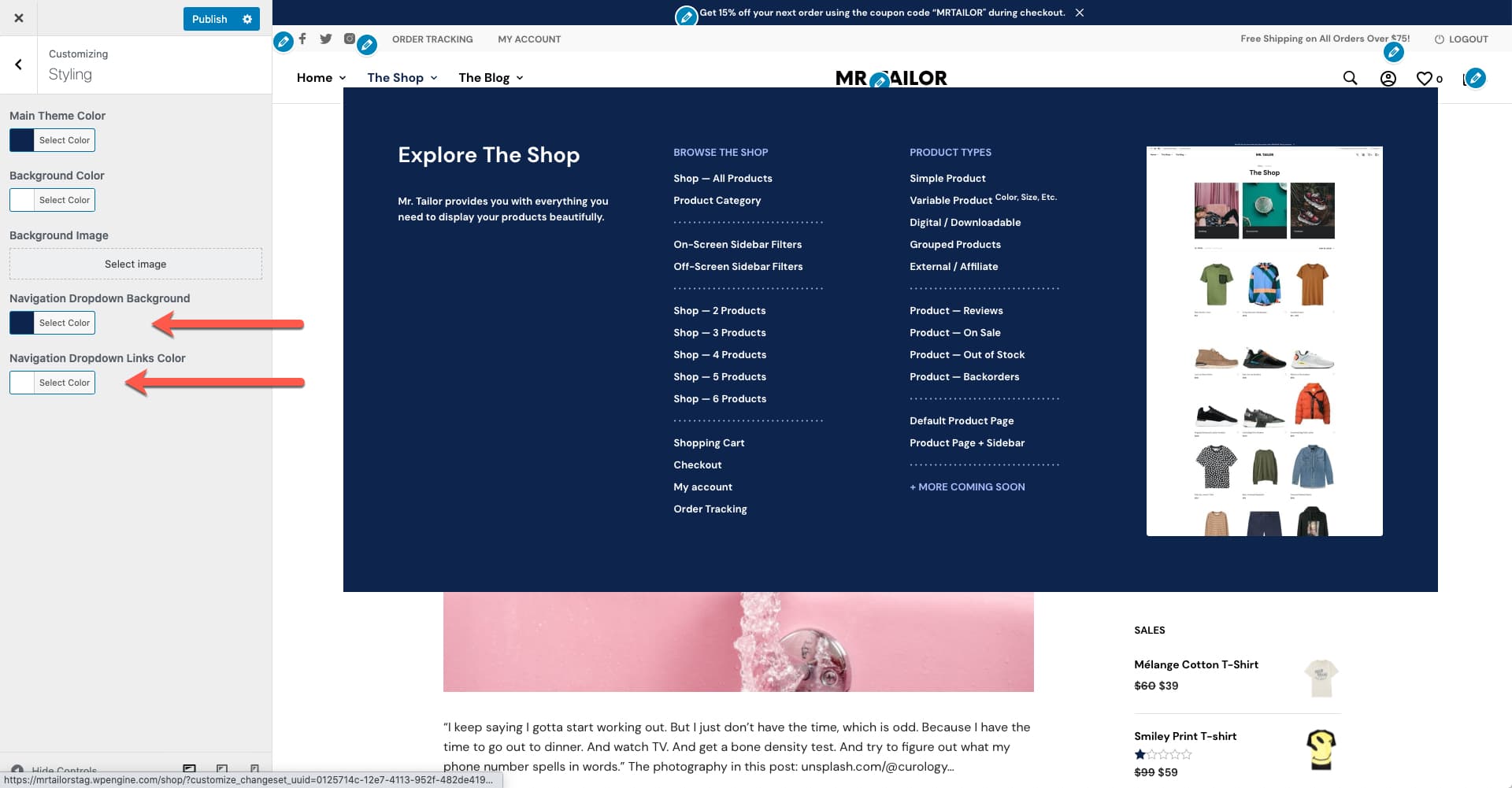
Dropdown Colors
The colors used by the drop-down menus can be changed via Appearance > Customize > Styling. The two color controls will help you customize both the background color and the text color used for the menu items/links.

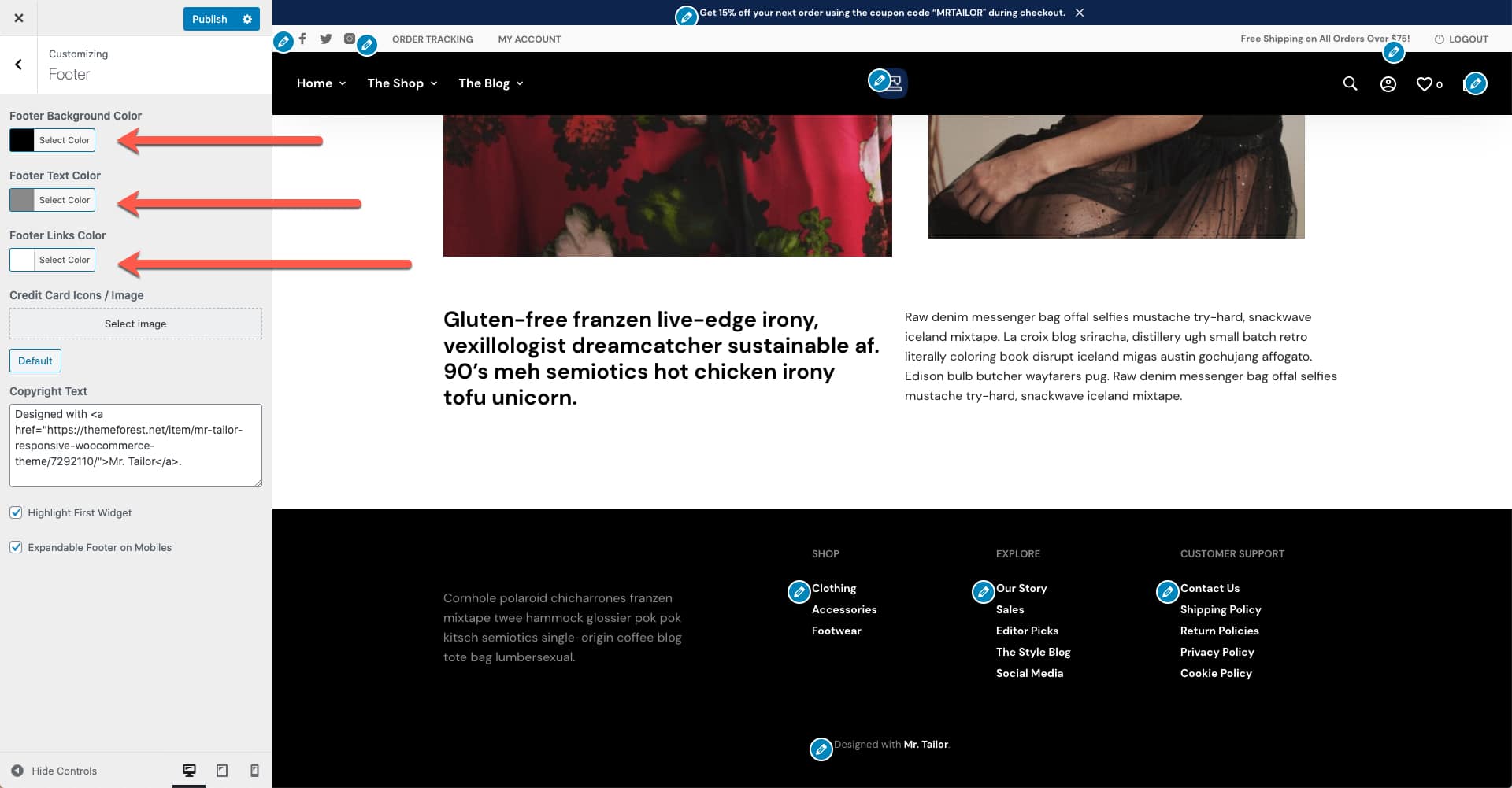
Footer Colors
The colors used by the Footer can be changed via Appearance > Customize > Footer. This is where you can set a different background color, text color and links color.