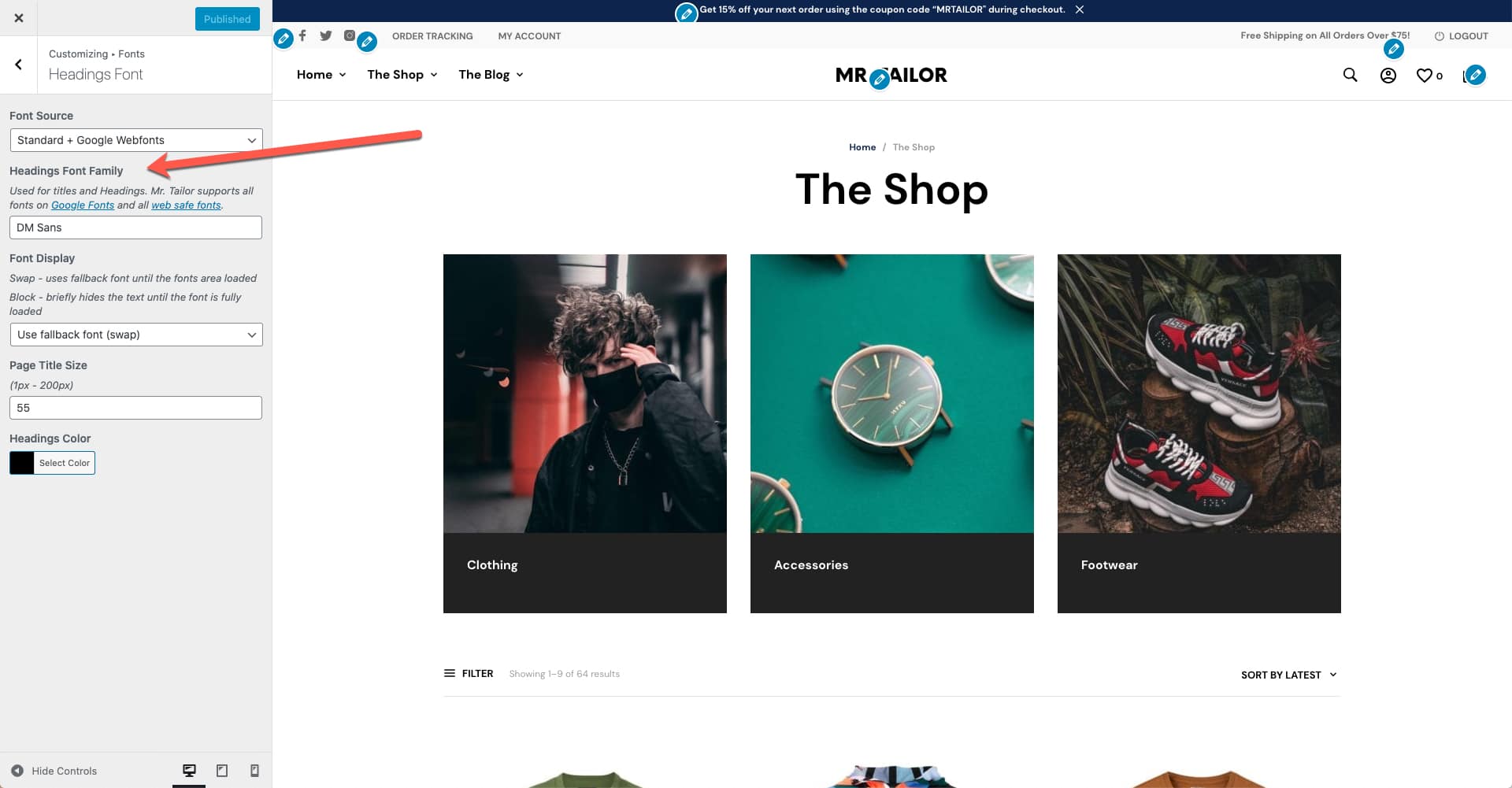
Font Family
Mr. Tailor uses two fonts, one is the Headings Font (used for headings and accent text) and the other is the Base Font (body text; used by paragraphs and secondary text). The two fonts used by the theme can be changed via Appearance > Customize > Fonts.
Mr. Tailor supports all fonts on Google Fonts and all web safe fonts as well as Adobe Typekit Fonts. Simply type in the name of the font you’re planning to use. As long as it’s available at fonts.google.com, it will be applied on your site.

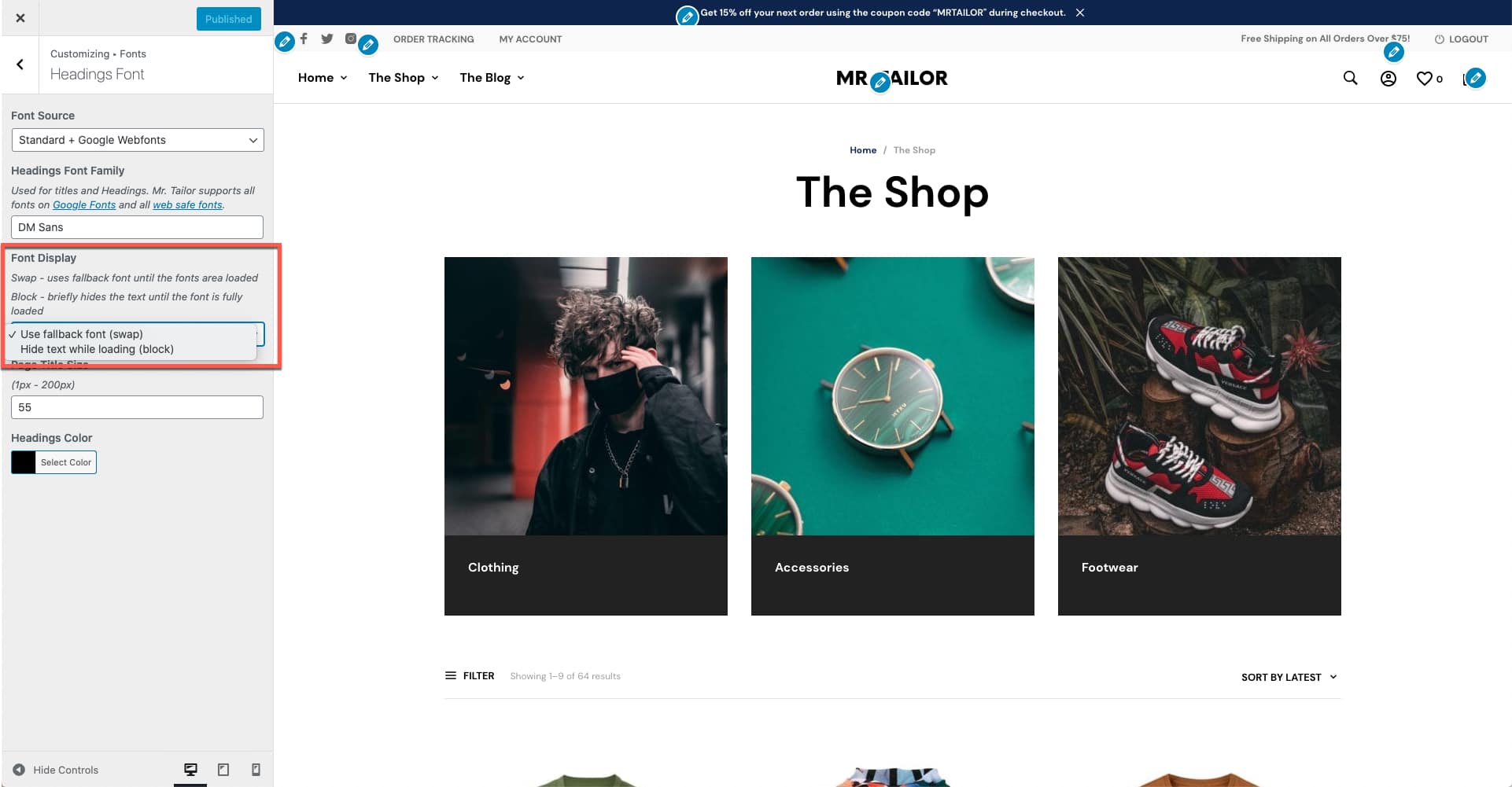
Font Display
The Font Display option determines how a font face is displayed based on whether and when it is downloaded and ready to use.
- Swap – uses fallback font until the fonts area loaded
- Block – briefly hides the text until the font is fully loaded
The Swap option is the default one and the one recommended for improved performance.

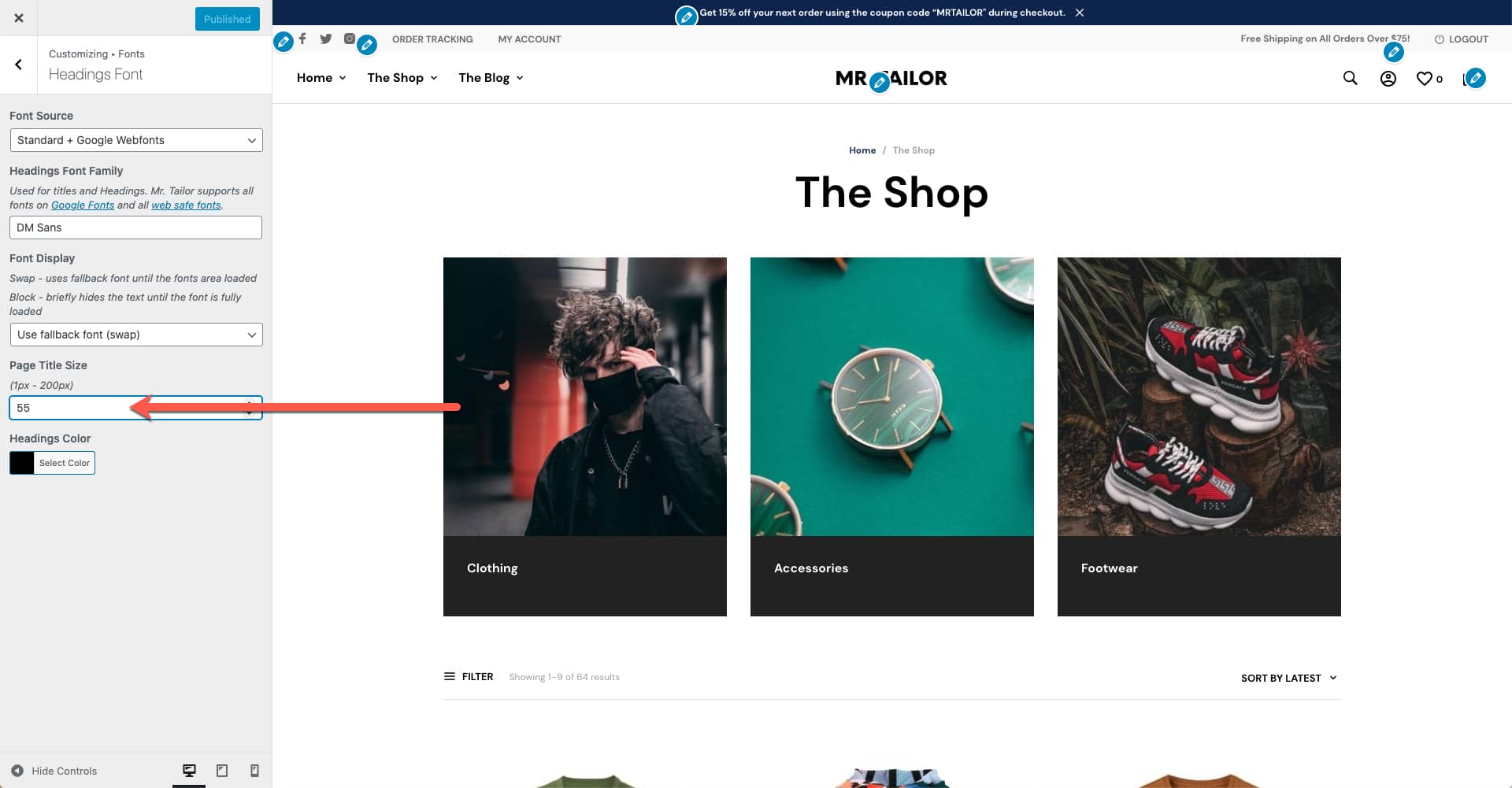
Page Title Size
The size of the page title can be adjusted via
Appearance > Customize > Fonts > Headings Font.

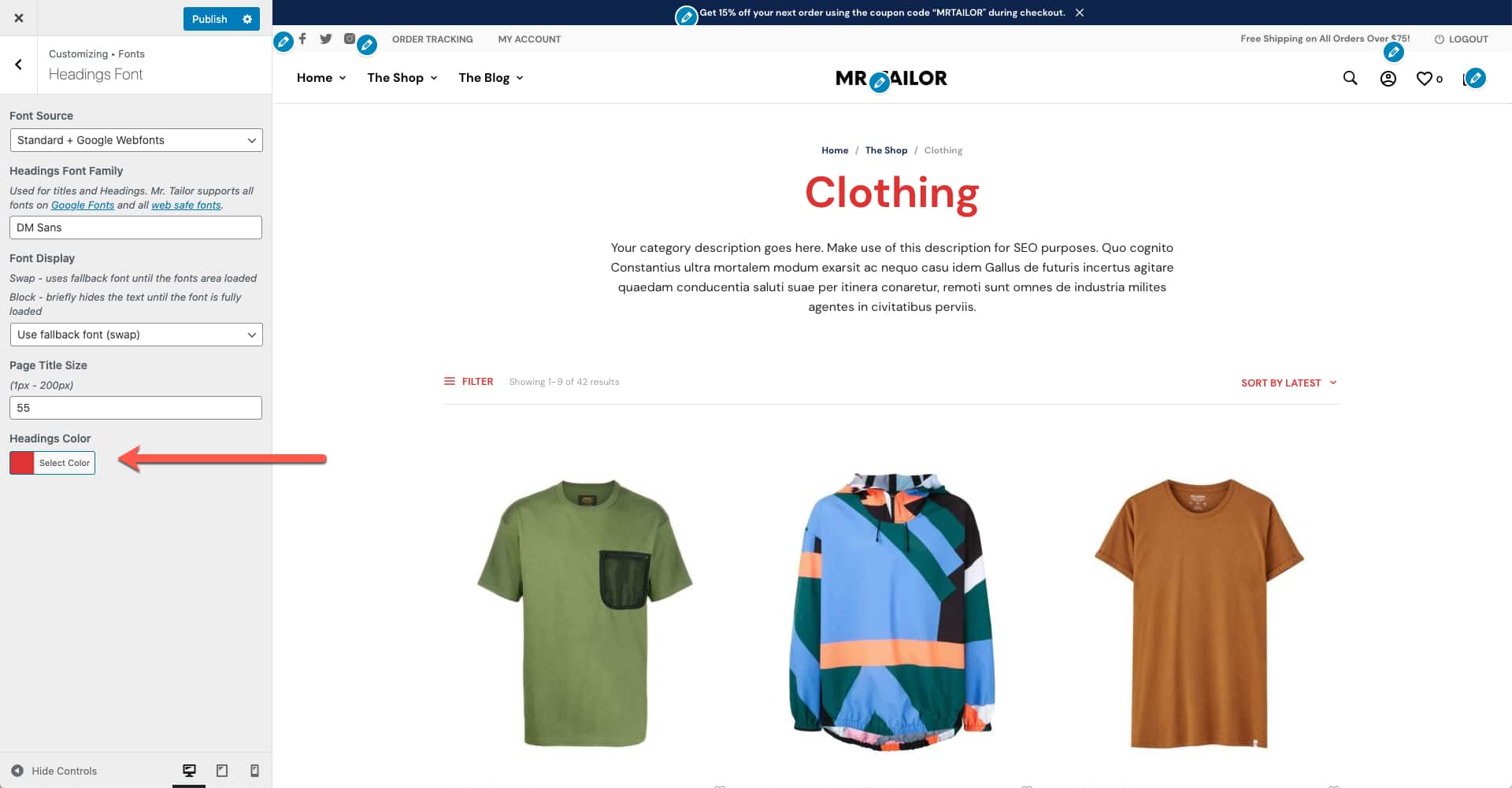
Headings Color
The color applied to all the headings as well as accent text can be changed via Appearance > Customize > Fonts > Headings Font.

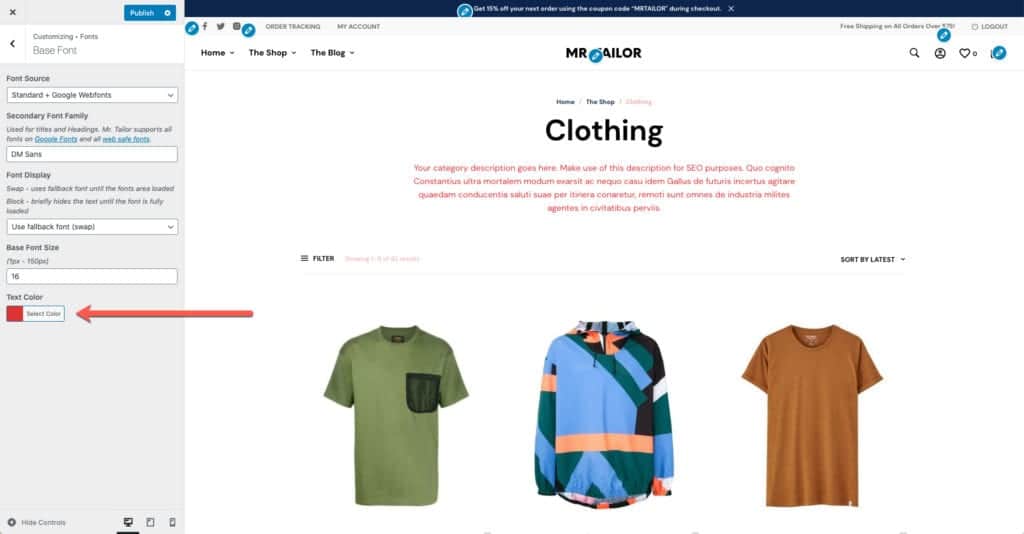
Base Font Color
The color applied to paragraph elements as well as secondary text items, can be changed via Appearance > Customize > Fonts > Base Font.

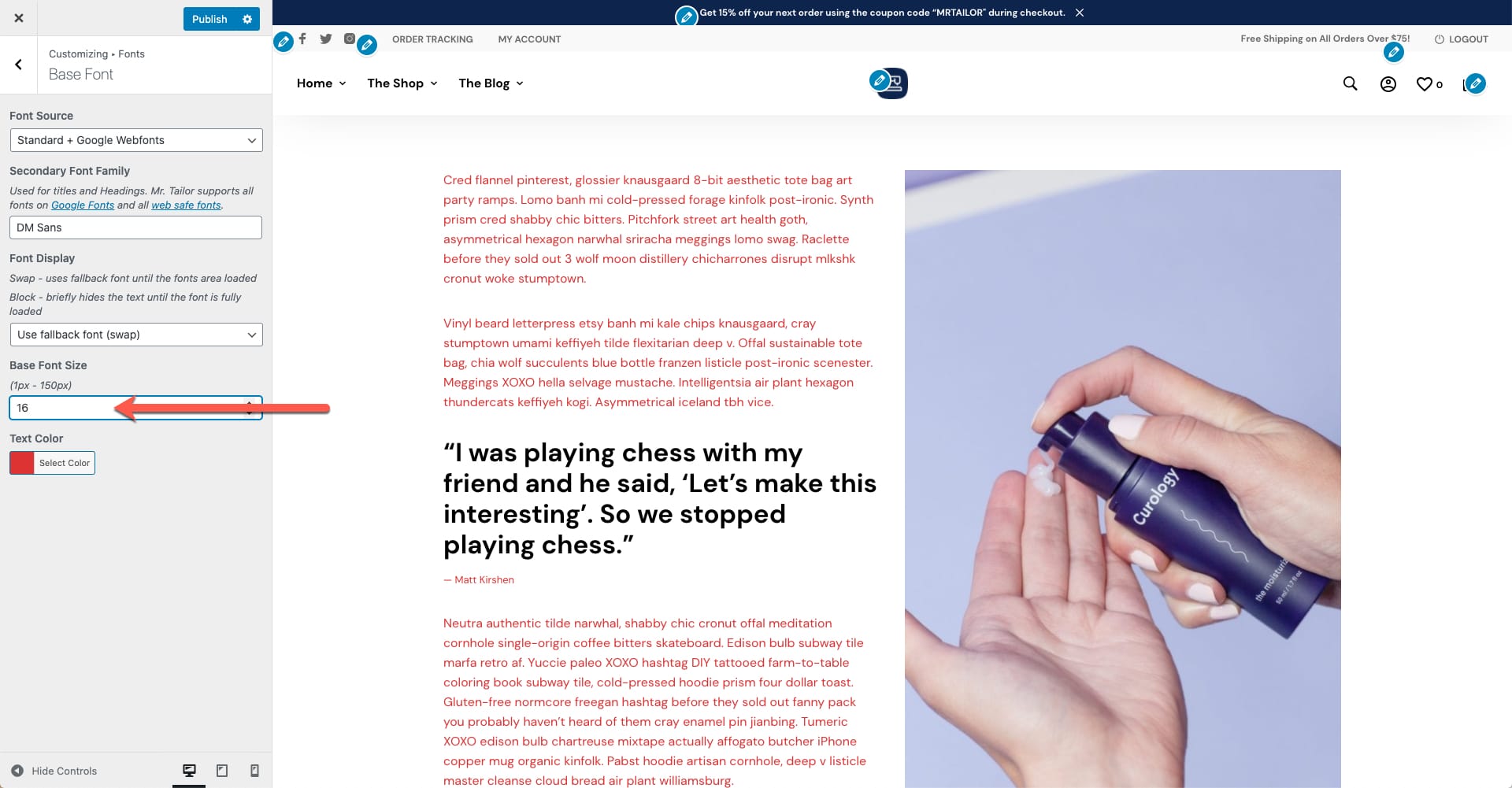
Base Font Size
The size used by the paragraph text represents the base font size and it is used to increase or decrease the whole hierarchy of font size on a page. By default, the base font size is set to 16px and it can be adjusted via Appearance > Customize > Fonts > Base Font.