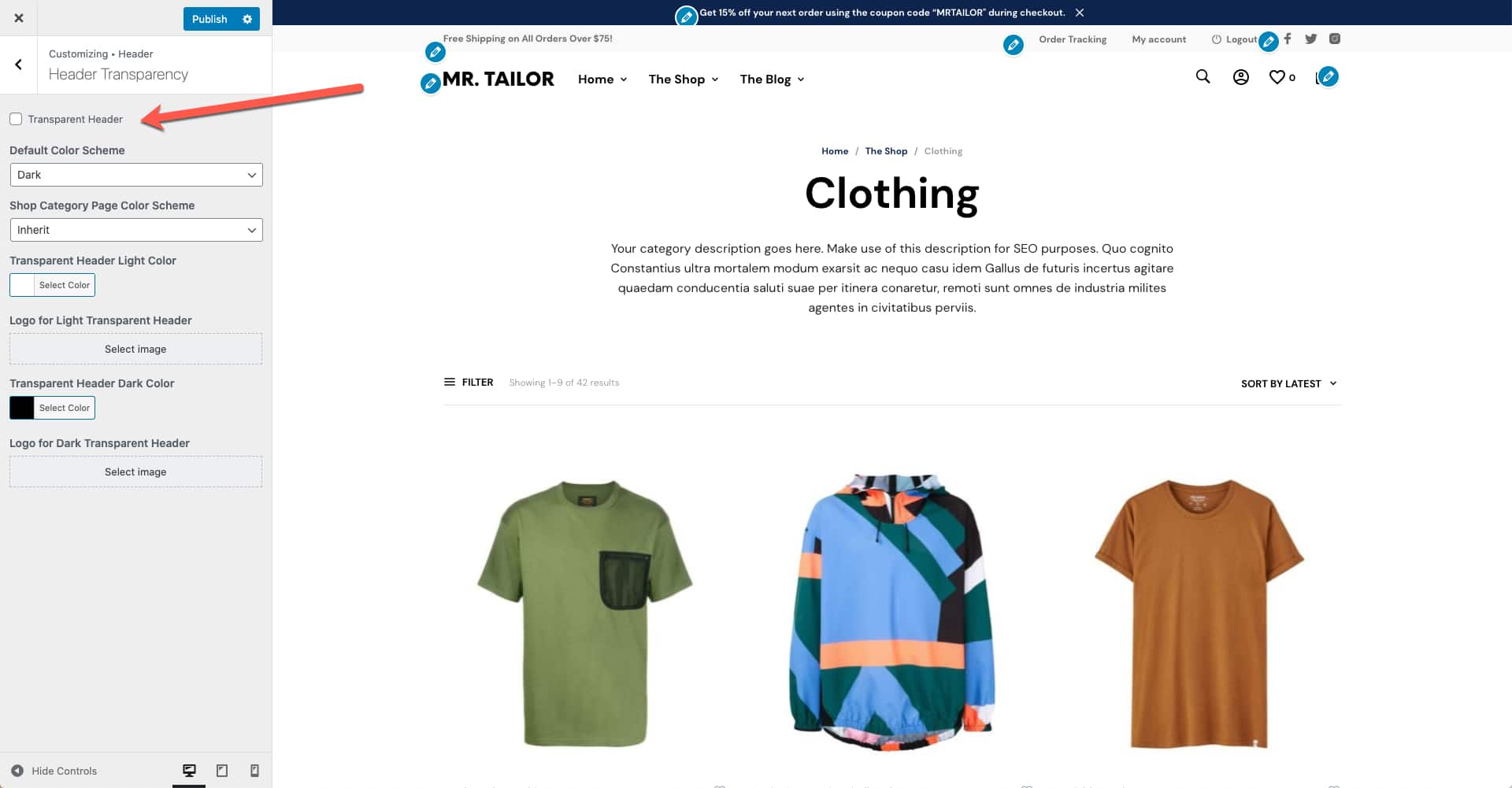
*Transparent Headers can be enable and set up via Appearance > Customize > Header > Header Transparency.
*Transparent Headers are available only for if Layout 1 or Layout 2 is selected as the Header Layout under Appearance > Customize > Header > Header Styles.
The options you’re setting up here are treated as global settings, which means all the pages of your site will be affected, but you can also set up two sets of color schemes for your header, a Light and a Dark one for the header elements (navigation, icons) and you can even upload an alternative logo for each color scheme. Different pages may require different color schemes and that is where these options will come in handy.

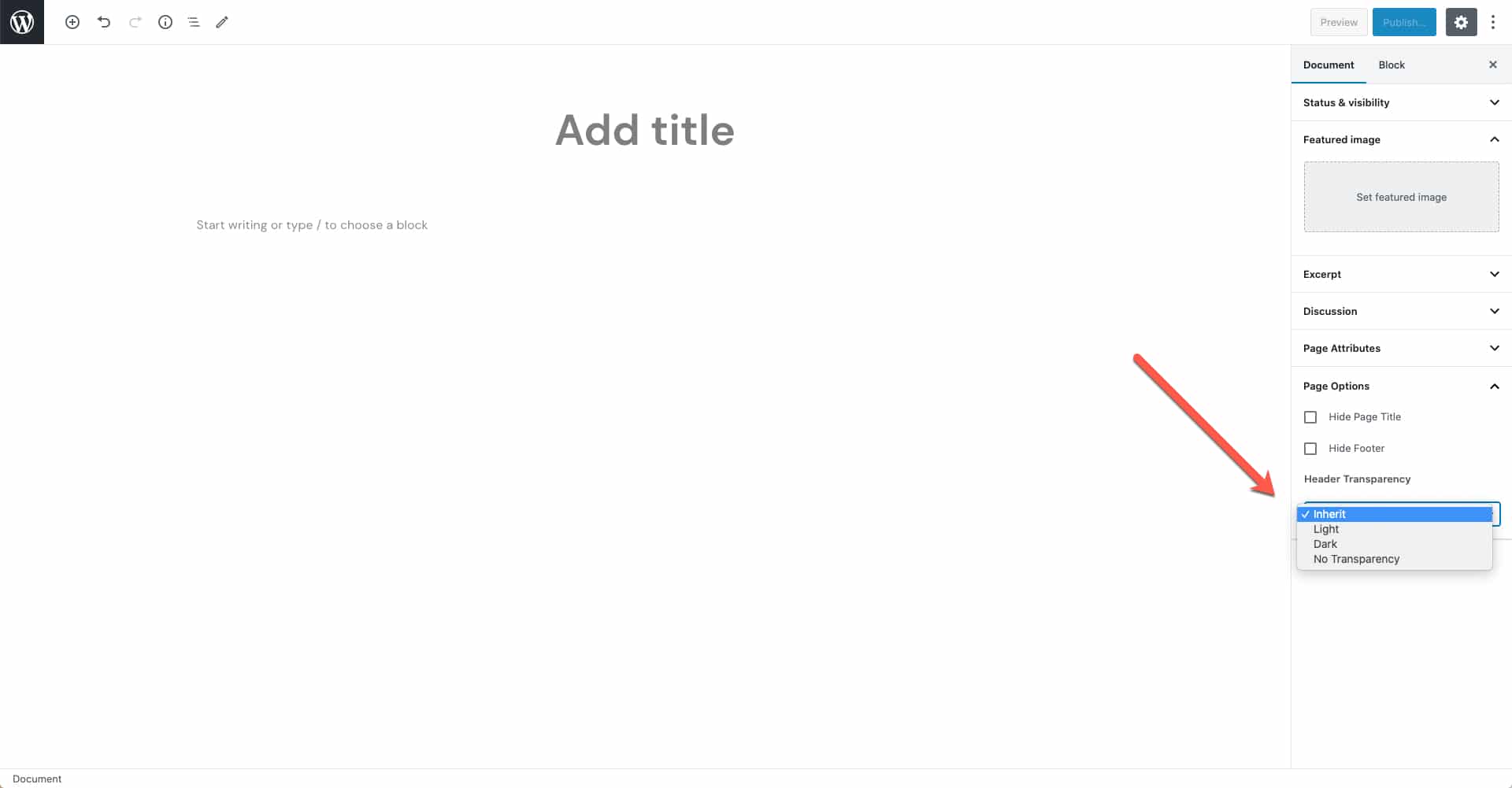
How to choose a different header color scheme for a specific page?
You can set up page specific exceptions for the color scheme used by the header, by simply choosing a different option from the dropdown available in the Page Options box.