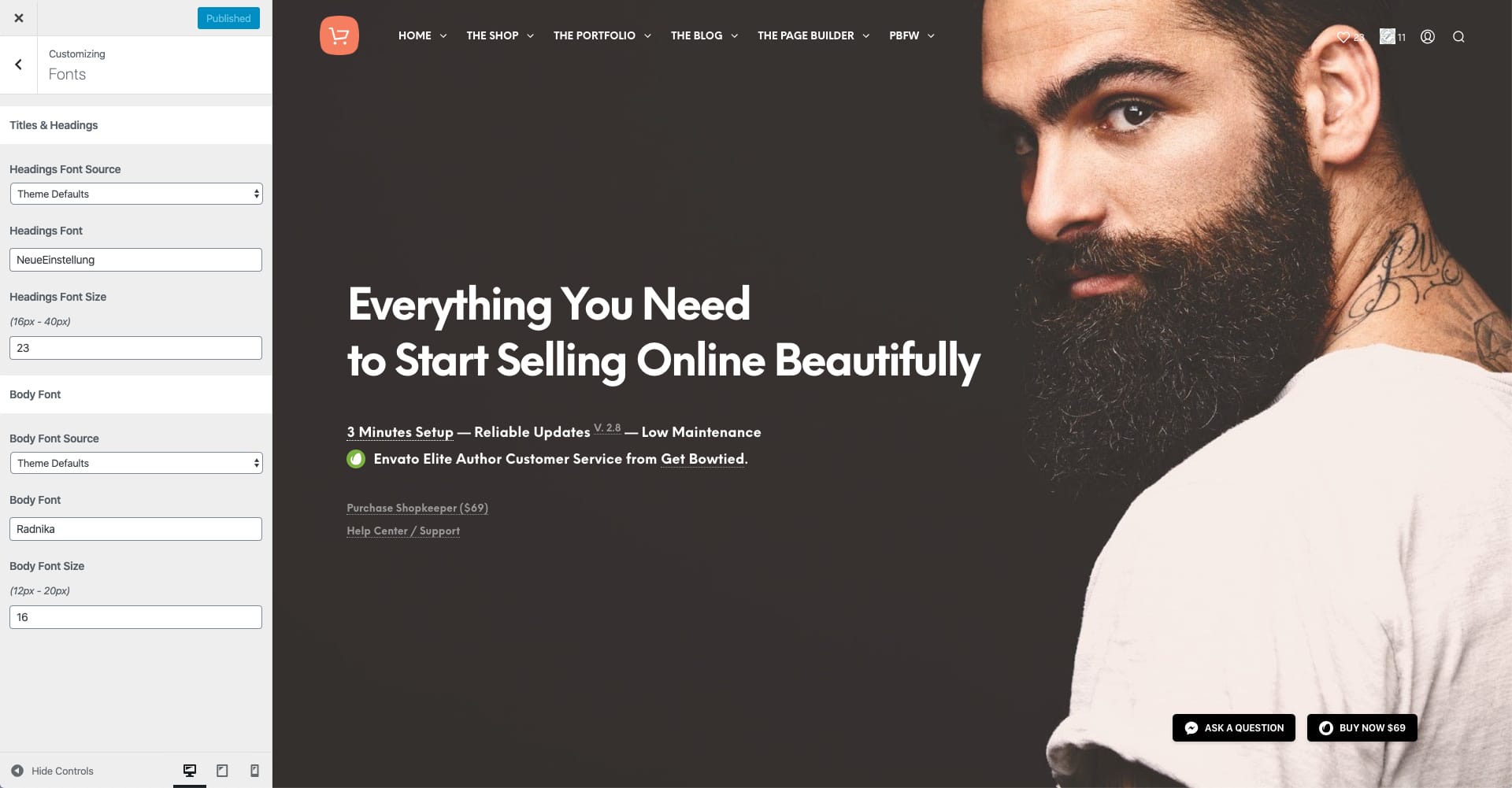
Shopkeeper comes with a few font options that allows for freedom and flexibility when it comes site Customization. To change the current fonts, navigate to Appearance > Customize > Fonts.

The theme uses two font families, one for headings (and accent text elements) and another one for body text (text content, paragraphs). For each one, you can set a different source for the font-family:
- Theme Defaults
- Google Fonts
- Web Safe Fonts
- Custom Fonts
- Adobe TypeKit Fonts
1. Theme Defaults
Are the defaults set by the theme upon installations. Neue Einstellung for Headings and Radnika for Body Text. The two premium web fonts are included for free with the theme.
2. Google Fonts
The most popular option when it comes Free Web Fonts. Feel free to type any any font name available on fonts.google.com
3. Web Safe Fonts
This options keeps the list of fonts considered to be web safe fonts, such as Arial, Helvetica, Times New Roman, etc, the fonts that won’t require any integration or hosting from an external source.
4. Custom Fonts
Go with this option if you’re planning to use a custom fonts that isn’t coming from Google Fonts and it’s not in the list of Web Safe Fonts either. Choosing the option will provide a field for typing in the font-family name. To load the custom font files, use a plugin such as Use Any Font.
5. Adobe Typekit Fonts
Shopkeeper also integrates with Adobe Typekit, a popular choice for premium web fonts. Choosing this option will provide a field for adding the font-family name and another one for the TypeKit ID required for connecting the site to your Typekit font selection.

