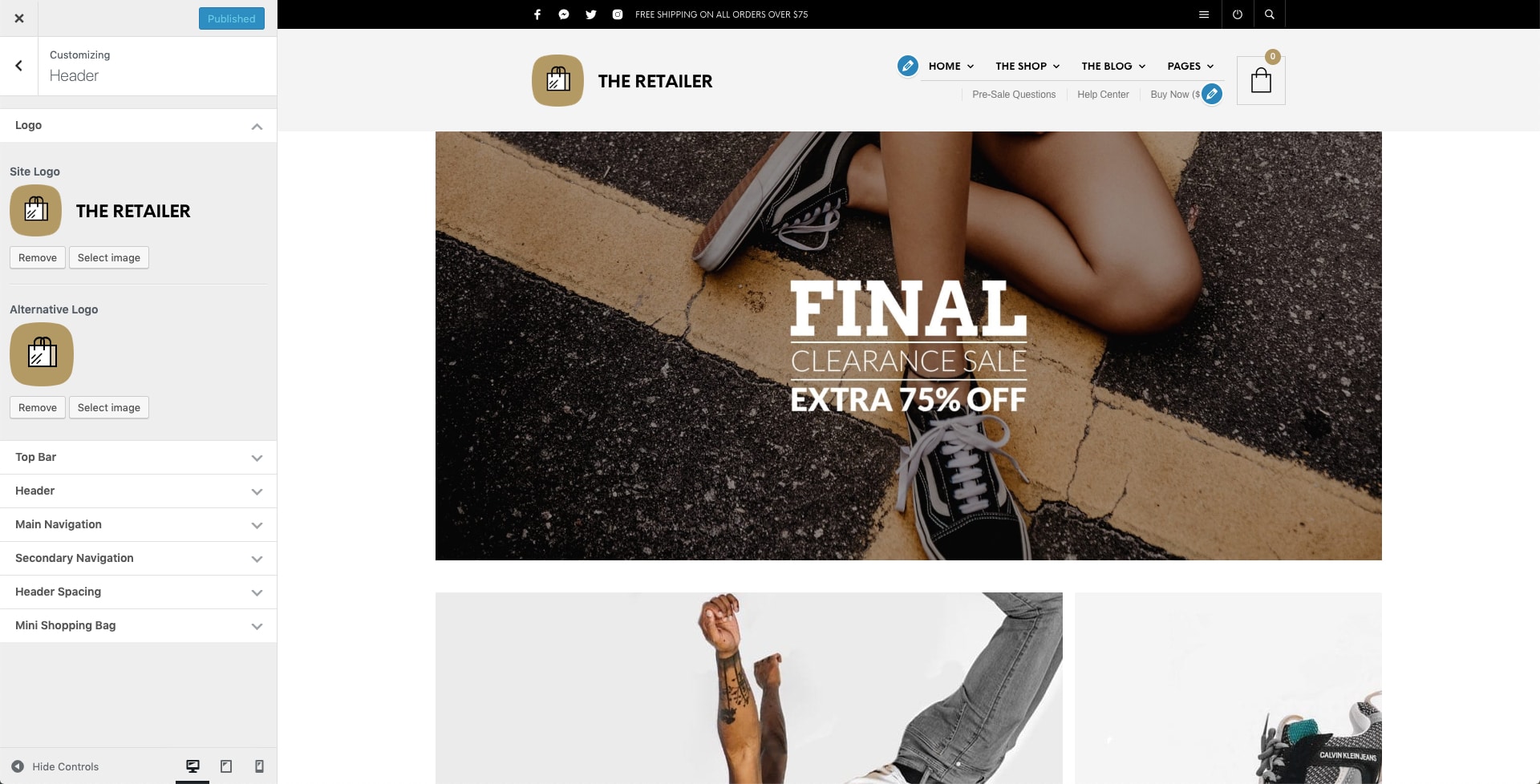
It’s probably one of the first things you may want to do when you start customizing the theme to align its looks to your brand. To upload your logo, navigate to Appearance > Customize > Header > Logo.
The “Alternative Logo” is the on that will be displayed on small screens / mobile devices.