Global Settings
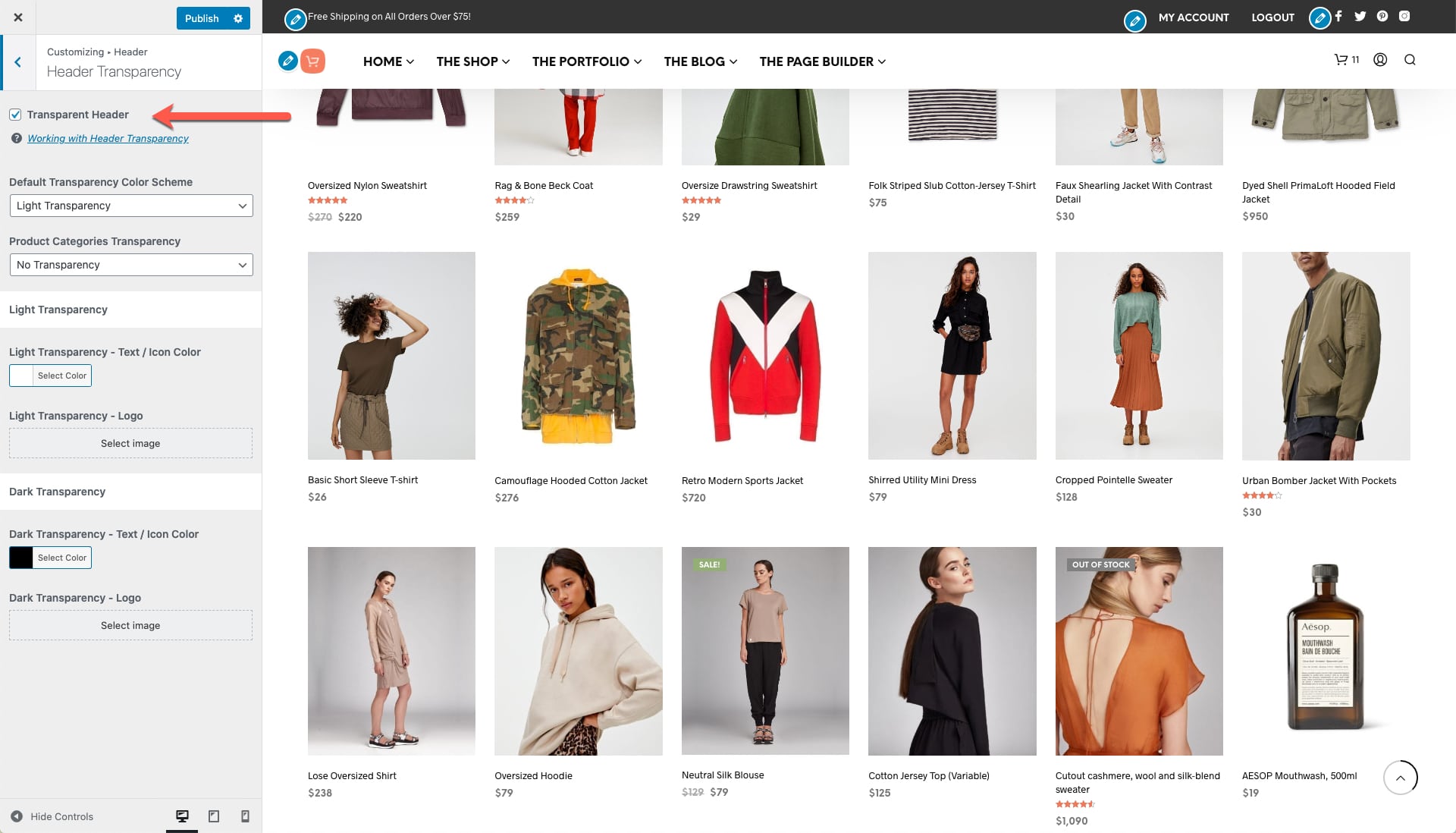
The header can be set to be transparent (no background color) via Shopkeeper > Customize > Header > Header Transparency.
The options you’re setting up here are treated as global settings, which means they will be applied on all eligible page templates.

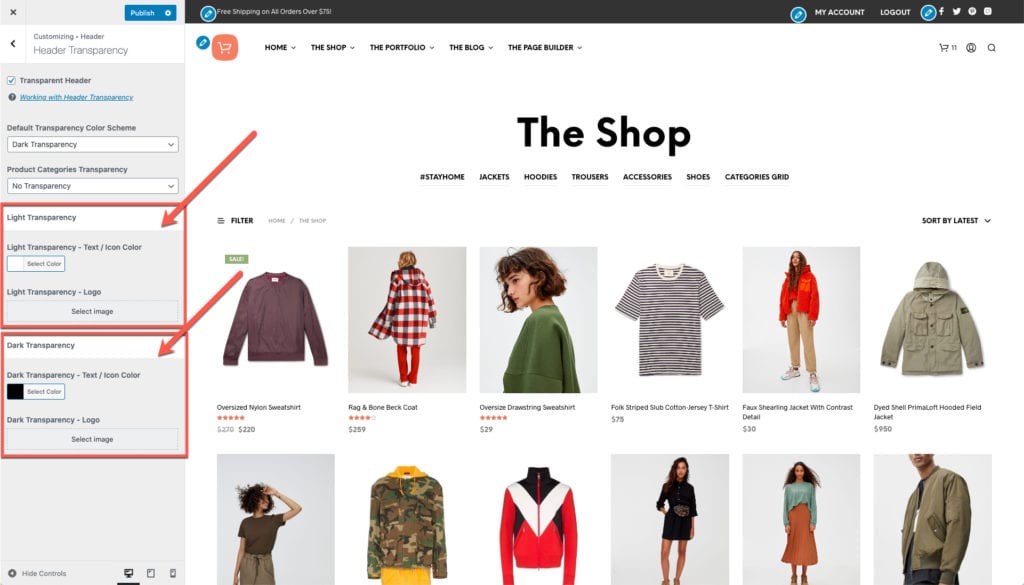
Light / Dark Color Schemes

Certain pages may have different needs: for example, a dark background, will require light text color or even a different logo color variation, but that doesn’t mean a specific color scheme will work for all pages.
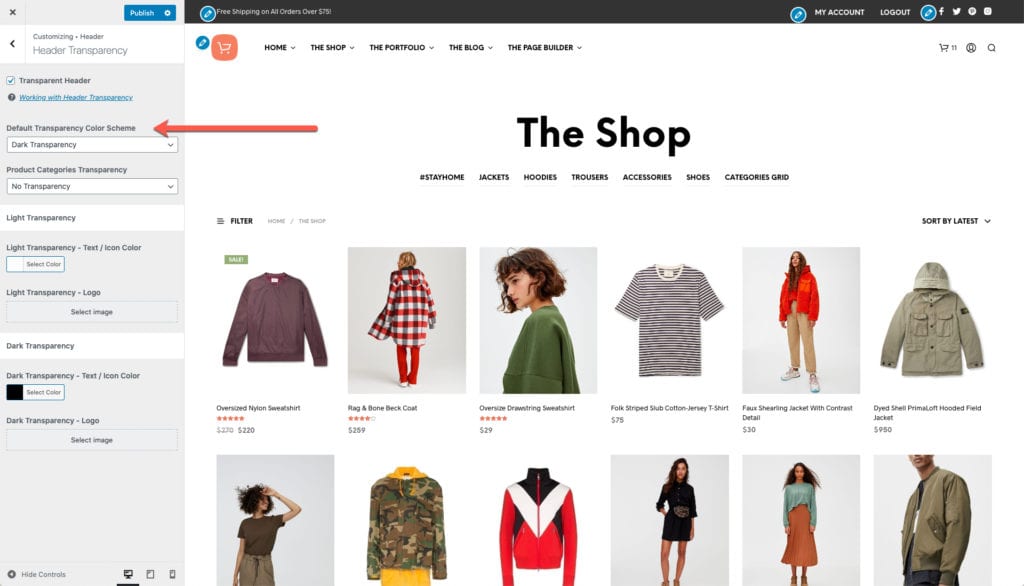
The Light and the Dark color schemes under Shopkeeper > Customize > Header > Header Transparency will help you with that.

One of the two will be set as default and it will be applied on all pages (e.g. Dark Transparency – dark text over light background), the second one can be used as an exception, for specific pages (e.g. Light Transparency – light text over dark background).
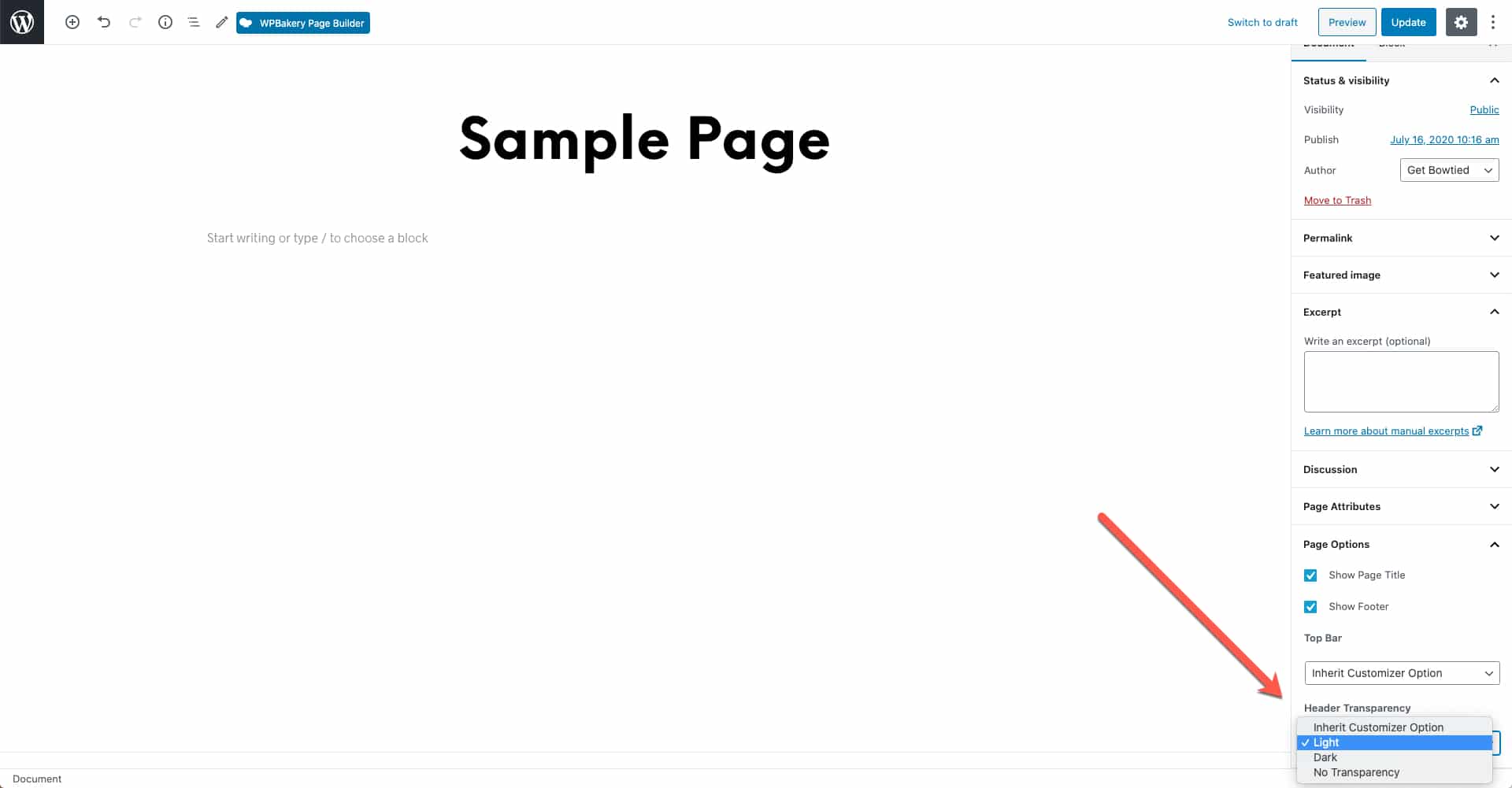
Page-Specific Header Style
On top of the global option defined under Shopkeeper > Customize > Header > Header Transparency, each page can make use of a different header style.
For example, the overall site comes in a light background but one specific page has a dark background image on which the text would render unreadable. When editing a page, there a Page Options panel which allows you to control various page-specific aspects, including choosing a different color scheme to be used by the current page.